Denne nettsiden er erstattet.
Gå til Cornerstone.no. Under LEARN i toppmenyen finner du artikler.
Du vil likevel, inntil videre, finne din artikkel under.
Om du kom til denne artikkelen via en direktelenke, anbefaler vi deg å oppdatere denne lenken, med ny lenke fra samme artikkel på den nye artikkel-siden.
NYTT I CORNERSTONE: Sertifiseringer
Vi tilbyr nå sertifiseringer i Cornerstone, som den beste metode for å lære seg plattformen.
Gå hit for å starte ditt sertifiseringsløp.
____________________________________________
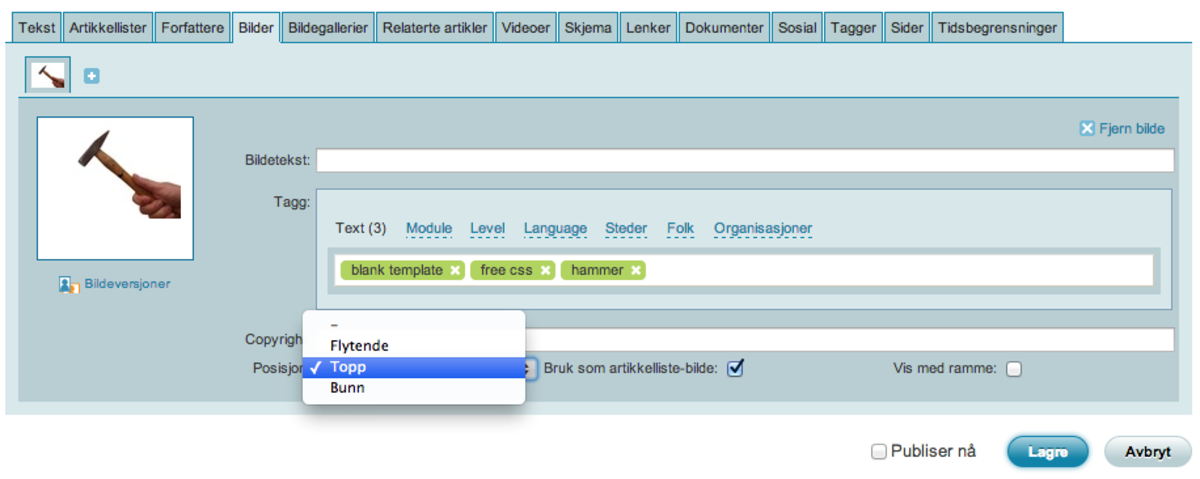
Hvordan vise bilder i artikkelen

1. Et bilde i en artikkel kan enten ha posisjonen "topp", "bunn" eller "flytende".
2. Hvis det er "flytende" så må man velge en bildetype, samt lime inn taggen til bildet i teksten der bildet skal vises. Taggen kan være f. eks [IMG 1] Når du velger "flytende" ser du taggen du skal bruke rett under "flytende".
For avanserte brukere: Om du skal plassere flere bilder ved siden av hverandre, og de kommer hulter til bulder, kan du forr å sørge for at to bilder kommer på rekke, og at de neste to bildene kommer under der igjen, legge inn dette i artikkelen, rett før de bildene som skal komme ved siden av hverandre, men som ikke gjør det: <div class="cs-p-clear"> </div>, du må klikke på "kilde" før du legger det inn, så det er litt teknisk. Dette forutsetter også at themet ditt støtter dette. Får du det ikke til, så ta kontakt med kundestøtte og henvis til denne artikkelen.
3. Hvis bildet har posisjon "topp" eller "bunn" er det avhengig av at bildetype for toppbilde og bunnbilde er valgt i artikkelvinduet som viser artikkelen. Disse bildetypene velges under fanen Bilder. Om du ikke har mulighet til å velge noen bildetype, så kan det skyldes at du må opprette en bildetype i bildemodulen, eller at du må knytte en bildemodul til artikkelmodulen i innstillinger for artikkelmodulen.